Visual content marketing drives 12 times more traffic than text-only content, but what makes it so universally appealing no matter who the audience is?
Key Takeaways
- Humans are driven by visuals (and have been since the dawn of time)
- Data overload makes it easy to skim or skip over text compared to visuals
- Our brains love visuals that include mathematical concepts like the Fibonacci sequence or the Golden Ratio
- Visual marketing should anticipate the viewer’s preconceptions that affect first impressions
- Infographics are a great way to distill text into an easy-to-digest visual format
Once upon a time (we’re looking at you, 2010), the Google algorithm didn’t care about posts being illustrated, but that’s very much not the case in 2020!
If you spend time on blogs like Neil Patel or Quick Sprout, you’ve definitely noticed that posts are peppered with custom images and GIFs these days.
Besides breaking up long blog posts with visuals, today’s best inbound marketers mix up their editorial calendars with videos, infographics, and other interactive visual media.
You see, the ever-changing algorithm rewards content that is genuinely useful to the reader. The very best way to make any content better for the reader is by making it visual.
.jpg?width=560&name=924966_ContentBaconBlogGraphics1_122320%20(1).jpg)
The numbers agree:
Our behavior and psychology are heavily swayed by visuals because that’s how we survived and evolved before the modern era. Today, visuals are a big part of successful marketing because we’re biologically wired to respond to them.
Humans are biologically visual creatures
It was true 30,000 years ago when we were using our eyes to track saber-tooth tigers, and it’s true today: We are far better at interpreting visuals than any other form of information (including the written word alone).

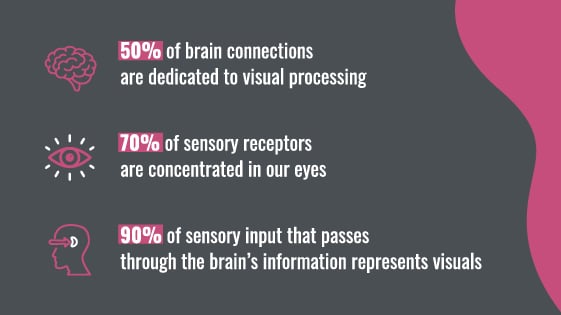
Our biology is a confirmation of our visual predisposition by itself. For instance:
Modern-day data overload keeps us visually predisposed
Today, we use our visual systems to navigate our (relatively) cushy home and work lives rather than chase down ancient predators — but our roots as visual creatures are very much still there.
In fact, we process so much visual data each day that our brains are selective about what they take in. Modern media use leads to data overload, and we start tuning out sensory input that looks like more noise.
All articles look the same to your data-exhausted brain at first glance if they’re not broken up with visuals. That means you’re much more likely to skim or completely skip reading an article. In fact, most readers only take in 20% to 28% of the words on a page.
To put the effects of this visual predisposition into perspective, think about this: You process an infographic 60,000 times faster than an article about the same subject!
The science and math behind visual marketing
Our brains love formulas and predicting outcomes.
We get a dopamine hit every time we listen to music because our brains anticipate the next note based on the melodic pattern. In milliseconds, before we even know what we’re seeing, our brains anticipate the pattern of what we’re seeing.
That same outcome happens each time we look at a satisfying visual that is part of a Fibonacci sequence.
The Fibonacci sequence is recursive, which means each new number in the pattern is the sum of the two numbers before it.
It can continue forever, but from zero, the beginning of the sequence is:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144…
We gravitate toward pattern-based visuals because they remind us of nature. The Fibonacci sequence determines the spiraling aesthetics of a tree’s branching system, a nautilus shell, and even a hurricane.
It can also determine, for instance, the spacing, margins, section heights, and font choices in a thoughtfully designed infographic.
The sequence addresses our inborn tendency toward order. When you base a design around the Fibonacci sequence, rational spacing applies an aesthetically appealing spacing pattern that gives our brains the sense of balance and visual harmony it craves.
Content marketing is more visual than ever
You may think that content marketing doesn’t need a visual focus but think again. It’s a mandatory part of building reader-focused content.
The bottom line is that content needs to bring value to the reader. Your reader wants strong visuals that:
- Tell a story
- Are orderly or pattern-based
- Are balanced and harmonic
- Use rational (Fibonacci-based) spacing
- Use legible font choices and sizes
- Are easy to digest (if it’s data-based content like an infographic)
You’re falling behind if you don’t have a strong design focus, even if you publish formats like blog posts or whitepapers.
As long as content marketing rewards reader value (which probably won’t change soon), you need to cater your content in the formats that they can digest quickly.
That can mean mixing up your content calendar with:
- Image-heavy blog posts
- Videos
- Presentations
- Infographics
- Data visualization
First impressions aren’t what they seem
Content marketers should put themselves in the audience’s perspective when evaluating visuals. First impressions are critical, but we judge images based on how they compare to past experiences.
It’s important for visuals to strike an emotional chord, but the balance can be tricky.
Viewers can easily dismiss an image as too common in their past experiences, so it’s unstimulating and they dismiss it. Or on the flip side, an emotionally charged image can trigger a negative association and cause your viewer to close the tab.
Infographics are the king of visual marketing
Because visuals are such a big element of all marketing, infographics are an increasingly popular way to convey a concise message in a way that stands out. The use of infographics has exploded 9,900% since 2007.
The three primary rules for infographic creation are: Be concise, be visual, and be impactful.
You can unlock better infographic visuals by following a simple formula that addresses all three rules. All you need to do is make sure you include:
- A relevant story to frame and tell
- Easy-to-read data simplifies processing by using percentages
- One- or two-line copy in every single case possible
- Legible fonts, font sizes, and colors
- A killer (but no-nonsense) headline to anchor the visual
That’s a simple enough checklist to follow, and it ensures that you have the framework for an infographic that checks all the boxes and keeps the viewer engaged until they’ve read it all.
Where to source better visuals
If you want to speak to your readers in their metaphorical language, it starts with better visuals.
You’ll need a graphical toolbox that includes:
- A cloud design app such as Canva, which is freemium and available on desktop, iOS, and Android
- A source of high-quality stock photos such as iStock Photo, which offers paid downloads at different tiers
- A source of stock vector elements for custom visual design, such as VectorStock, which offers free and paid downloads
- A screen recording app such as Loom, which you can use to create quick-and-dirty visual demonstrations
Of course, you’ll also need an in-depth understanding of what makes an objectively good visual for your audience and content.
Your readers want visuals that sizzle
ContentBacon has the ingredients for sizzlin’ visuals that grab your readers by the (metaphorical) taste buds!
We seal the deal on every piece of content with images that help readers grasp and retain the information the way we’re all wired to do it: visually. Learn how we can illustrate your content marketing strategy’s never-ending story!
